https://openclassrooms.com/courses/propulsez-votre-site-avec-wordpress/les-themes-7
Les thèmes
Nous avions vu dans la première partie de ce cours comment installer un nouveau thème WordPress. Cela nous a permis de modifier l’apparence de notre site, mais il est certain que vous préféreriez avoir la possibilité de créer votre propre thème ou bien de modifier un thème existant. Il est maintenant temps de nous y plonger !
Structure d’un thème
Pour créer un thème, il faut commencer par ajouter un dossier dans le répertoire wp-content/themes. Ce dossier porte généralement le nom du thème (sans espaces, ni caractères spéciaux), par exemple « themezero ».
Mais que mettre dans ce nouveau dossier ?
Dans WordPress, un thème a une structure assez simple, car il ne nécessite qu’au minimum, deux fichiers !
Le fichier style.css
Tout d’abord, un fichier style.css permet de déclarer le thème auprès de WordPress ; on y renseignera notamment le nom du thème, l’auteur et le site Internet, ou encore un numéro de version. S’il est préférable de remplir le plus d’informations possible, notamment dans le cas où vous décidiez de publier votre thème, seul le nom de celui-ci est obligatoire.
Pour déclarer le thème, il suffit de mettre les informations demandées dans un commentaire au début de votre fichier style.css.
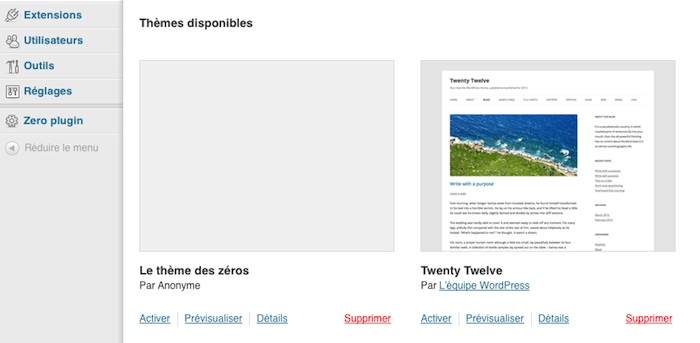
Ce fichier style.css pourra aussi contenir des règles de mise en forme CSS (c’est tout même le but de ce type de fichier !). La seule obligation est d’avoir un en-tête de déclaration du thème. Rien qu’avec ce fichier, WordPress est capable de détecter votre nouveau thème, celui-ci doit ainsi être visible dans la liste des thèmes (voir la figure suivante).

Un premier fichier PHP
Ensuite, vous aurez besoin d’un fichier PHP pour générer le code HTML de la page. Un fichier index.php est le minimum pour démarrer et peut théoriquement suffire pour un thème, même s’il sera difficile d’aller bien loin avec si peu !
Ça paraît trop simple ! Comment peut-on gérer tous les cas proprement avec seulement un seul fichier PHP ? J’ai vu des thèmes avec plus d’une dizaine de fichiers !
Effectivement, à moins de gérer tous les cas d’affichage dans votre fichier index.php et d’arriver à un code illisible, votre thème sera forcément incomplet. Pour cette raison, WordPress va lire un fichier différent du thème suivant le contexte de la page courante. Par exemple, pour afficher la liste des articles associés à une catégorie, le fichier category.php sera appelé. Cependant, si celui-ci n’existe pas, l’application applique le comportement par défaut et c’est le fichier index.php qui sera utilisé pour le rendu.
Ce fonctionnement de WordPress est le mécanisme de fallback, il vous permet de ne pas avoir à créer autant de fichiers que de types de pages sur le site et de mutualiser le code pour les pages ayant un affichage semblable. Quand le fichier censé être utilisé pour une page n’existe pas, on retombe sur un fichier par défaut.
Aussi, cette hiérarchie de fichier comporte en général plusieurs niveaux. Par exemple, si la catégorie que vous souhaitez afficher s’appelle « zéro », WordPress ira tout d’abord chercher un fichier nommé category-zero.php, puis category.php si le premier est inexistant. Puis, il ira chercher index.php.
Nous pouvons d’ores et déjà créer le fichier index.php et écrire une simple ligne dedans.
Activez maintenant le thème et rafraîchissez une page pour constater que le fichier index.php est bien appelé : le texte « Bonjour les zéros » s’affiche sur la page.
Un fichier courant : functions.php
Il reste un dernier fichier qui revient très souvent dans les thèmes, c’est le fichier functions.php qui contient des fonctions aidant à l’affichage dans un thème donné. Il ne s’occupe pas du rendu à proprement parler mais vous permet principalement de définir des traitements particuliers à appeler depuis vos templates, dans le but d’éviter d’alourdir ces derniers avec trop de code PHP.
Son inclusion est faite automatiquement par WordPress s’il est présent dans le dossier du thème courant. Les fonctions qui y sont définies sont alors accessibles depuis tous les fichiers du thème.
Par exemple, créez une fonction display_hello() dans ce fichier :
Nous pouvons maintenant appeler cette fonction dans n’importe quel template de notre thème, nous allons donc le faire dans index.php :
Vous devez donc obtenir le même résultat que précédemment, le code a simplement été déplacé dans une fonction.
Héritage de thème
Avant de nous lancer tête baissée dans la création d’un nouveau thème à partir de rien, commençons simplement : modifier un thème existant.
En revanche, pas question de modifier directement les fichiers du thème original ! En effet, si jamais celui-ci venait à être mis à jour, vous perdriez vos modifications en téléchargeant les dernières nouveautés.
Pour concilier ces deux points, l’héritage de thème est exactement ce dont vous avez besoin. Il s’agit de définir un thème dit « enfant » qui pourra alors ne surcharger que les éléments nécessaires du thème dit « parent ». Tous les fichiers qui ne sont pas présents dans le dossier du thème enfant seront pris dans le thème parent. Vous êtes donc libre de modifier ce que bon vous semble en copiant certains fichiers du thème parent dans le thème enfant afin de les adapter à l’apparence que vous souhaitez obtenir.
Déclaration du thème enfant
Comme pour la déclaration d’un thème classique, un thème hérité consiste à créer un nouveau dossier (par exemple enfant) placé dans le répertoire themes. Celui-ci doit contenir un fichier style.css indiquant des informations de base. En plus du nom du nouveau thème, il faut indiquer quel thème sera le parent avec la ligne « Template ».
Ici, nous avons créé un template enfant du thème par défaut « Twenty Thirteen ». Notez bien que la directive « Template » doit contenir le nom du dossier du thème parent, et non le nom du thème déclaré dans le fichier style.css de ce dernier.
Si vous activez ce nouveau thème, vous vous rendrez compte que le contenu de la page est bon, mais la mise en forme est complètement détruite. Malgré l’héritage de thème, le fichier style.css du thème parent n’est pas pris en compte. C’est une exception à l’héritage des fichiers de thème.
En revanche, rien ne vous empêche de faire explicitement appel au fichier CSS du parent à partir de votre propre fichier style.css afin de récupérer le design original.
Le site a maintenant dû reprendre son apparence originale. Partant de cette étape, nous pouvons commencer à rajouter de nouvelles règles CSS pour modifier le thème d’origine. Essayons par exemple de changer la couleur du nom du site.
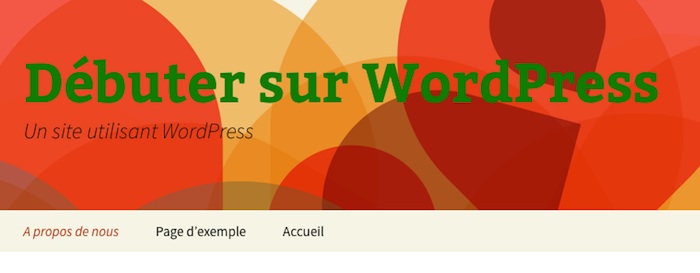
Si l’on rafraîchit l’une des pages du site, le titre est bien devenu vert (voir la figure suivante).

Surcharge de fichiers
Nous pouvons à présent modifier le style d’un thème, mais pourquoi ne pas aller plus loin et modifier le contenu des pages ?
Par exemple, en bas de toutes les pages, vous pouvez voir que la signature de l’équipe WordPress apparaît. Vous souhaitez la retirer ? Aucun problème, il suffit de surcharger le template footer.php pour retirer le lien qui y est généré. Pour cela, il suffiter de copier-coller le fichier footer.php du thème parent dans votre thème enfant, et d’en modifier le contenu. Vous pouvez même en profiter pour rajouter votre propre mention, comme un copyright (voir la figure suivante).

Vous avez donc remplacé le pied-de-page original par votre contenu personnel. Ce système de surcharge fonctionne avec tous les fichiers de templates, n’hésitez donc pas à l’utiliser pour modifier des thèmes existants.
Ajouter une zone de widgets
La majorité des thèmes sous WordPress permettent l’ajout de widgets dans une ou plusieurs zones des pages du site. Il est obligatoire qu’un thème supporte au moins une zone de widgets pour que ceux-ci puissent être ajoutés via le menu « Apparence > Widgets » de l’administration, nous allons donc détailler la création d’une telle zone.
Enregistrer la zone
Pour pouvoir afficher une zone de widgets, il faut commencer par l’enregistrer avec la fonction register_sidebar(), qui prend un tableau en paramètre. Celui-ci peut avoir jusqu’à sept clés :
-
id : un id unique qui servira à afficher la zone ;
-
name : le nom de la zone qui sera affiché dans l’administration ;
-
description : le texte à afficher sur la page de gestion des widgets ;
-
before_widget : code HTML à afficher avant chaque widget ;
-
after_widget : code HTML à afficher après chaque widget ;
-
before_title : code HTML à afficher avant chaque titre de widget ;
-
after_title : code HTML à afficher après chaque titre de widget.
Aucune des clés n’est obligatoire mais mieux vaut toutes les définir vous-même, sinon WordPress choisira des valeurs par défaut (entre autres, l’id sera généré de façon à être unique). De plus, la fonction doit être exécutée lors de l’action widget_init, il faudra donc passer par un appel à la fonction add_action(). Dans le fichier functions.php du thème, nous ajoutons donc le code suivant :
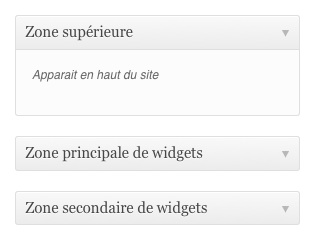
Vous devriez maintenant voir apparaître, comme sur la figure suivante, la nouvelle zone sur la page d’édition des widgets dans l’administration.

Afficher les widgets
Une fois la zone de widgets créée, vous pouvez l’afficher où bon vous semble dans votre thème avec un appel à dynamic_sidebar(), prenant en paramètre l’id de la zone choisie.
Une méthode alternative : des widgets sans zone
Il est aussi possible d’afficher un widget dans un thème sans passer par une zone dédiée. Mais si vous procédez ainsi, le widget ne sera pas modifiable dans le menu « Apparence > Widgets », c’est donc une méthode moins commune d’afficher les widgets.
Pour procéder, nous devons appeler la fonction the_widget(), pouvant prendre trois paramètres :
Le paramètre $widget correspond au nom du widget à ajouter, c’est-à-dire à la classe PHP décrivant le widget. La liste des widget natifs de WordPress est disponible sur cette page de la documentation.
Le paramètre $instance doit contenir les paramètres (sous forme d’un tableau) du widget, c’est-à-dire ceux que vous auriez définis dans l’administration lors de l’ajout du widget à une zone, par exemple le titre. De nouveau, les valeurs possibles sont indiquées dans la documentation.
Enfin, $args (à nouveau un tableau) permet de choisir la valeur des variables before_widget, after_widget, before_title, after_title, que nous avons vues plus haut. Seul le premier argument est obligatoire, il est donc très simple d’ajouter un widget avec cette fonction.
Ajouter un menu
Déclaration du menu
De même que pour les widgets, l’affichage d’un menu passe par une zone dédiée qui doit être au préalable déclarée par le thème pour être utilisée lors de l’initialisation de WordPress. L’enregistrement se fait au travers de la fonction register_nav_menu(), prenant deux paramètres : l’identifiant du menu, qui doit être unique pour un thème donné (un thème peut utiliser plusieurs menus), et le libellé du menu, qui sera affiché dans le panneau d’administration pour l’identifier sur l’écran de gestion des menus.
Il vous suffit donc d’utiliser une action sur l’événement init comme dans l’exemple suivant.
Cet emplacement doit maintenant apparaître dans l’interface d’administration (la gestion des menus) dès lors que votre thème est actif.

L’affichage
Pour afficher le menu, il vous suffit d’appeler la fonction wp_nav_menu() qui nécessite un tableau comme unique paramètre. Celui-ci peut contenir les différentes clés suivantes :
-
theme_location : c’est la zone de menu que vous souhaitez afficher. Ce sera le plus souvent la seule clé vraiment nécessaire à préciser ;
-
menu : si vous souhaitez insérer un menu précis, spécifiez son nom ici ;
-
menu_class : ceci est la classe CSS à appliquer au menu, la valeur par défaut étant ‘menu’ ;
-
container : la balise HTML pour définir le conteneur du menu (par exemple ‘div’, qui est la valeur par défaut) ;
-
container_class : la classe CSS à appliquer au conteneur du menu ;
-
before, after : du code HTML à insérer avant (ou après) chaque lien du menu.
Vous devez donc fournir vos paramètres sous la forme d’un tableau avec des paires clé-valeur. Pour rappel, la clé pour indiquer le nom « Menu » est : theme_location. L’appel le plus simple du menu tient donc simplement en une ligne :
-
Un thème a besoin au minimum d’un fichier style.css et index.php pour fonctionner.
-
Faire hériter un thème « enfant » permet de personnaliser un design existant sans modifier le thème « parent »
-
Les widgets et les menus peuvent être ajoutés dans un thème. Pour cela, il faut déclarer au moins une zone d’accueil pouvant les accueillir.
